Sudah lama nih ululardiyanto.blogspot.com tidak posting, ma'lum banyak kerjaan.
kali ini kita akan membahas tentang android studio.
Brosis udah pada tau belum?
Yap! Android Studio adalah sebuah IDE untuk pengembangan aplikasi di platform Android. Sama seperti kombinasi antara Eclipse dan Android Developer Tools (ADT), Android Studio juga dapat di-download di situs resmi Android.
admin lagi belajar tentang Android Studio
kalo ada tulisan yang kurang pas/salah mohon di ma'lumi lah
ok,,cukup basa basinya
kita mulai artikelnya :D
Untuk Pemula Admin akan belajar membuat Linear Layout
yuk kita simak
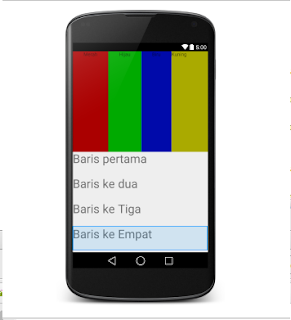
Seperti apa sih tampilan Linear Layout? Hhmm... coba lihat Gambar berikut.
Jika Kamu seorang pemula, Kamu boleh sedikit tidak mempedulikan script. Ada Tapinya nih,, Semakin banyak Kamu berlatih coding, semakin paham juga maksud programnya.
Yuk langsung kita mulai!:)
1. Jalankan Enclipse, File > New Project
2. Isikan kotak dialog new seperti berikut
-Application Name : LinearLayout
-PackageName : com.linear
3. Pilih LinearLayout /res /layout/main.xml, lihat
Gambar
4. Ketikkan kode berikut ini. Meskipun panjang, tapi script ini memiliki kemiripan. Untuk Sementara cukup tulis satu pola saja, selanjutnya lakukan copy-paste-edit.
ingat ya COPY-PASTE-EDIT !
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/LinearLayout1"
android:layout_weight="1">
<TextView
android:text="Merah"
android:gravity="center_horizontal"
android:background="#aa0000"
android:layout_height="fill_parent"
android:layout_weight="1"
android:layout_width="wrap_content"/>
<TextView
android:text="Hijau"
android:gravity="center_horizontal"
android:background="#00aa00"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"/>
<TextView
android:text="Biru"
android:gravity="center_horizontal"
android:background="#000aaa"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"/>
<TextView
android:text="Kuning"
android:layout_gravity="center_horizontal"
android:background="#aaaa00"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"/>
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/LinearLayout2"
android:layout_weight="1">
<TextView
android:text='Baris pertama'
android:textSize="15pt"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"/>
<TextView
android:text="Baris ke dua"
android:textSize="15pt"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"/>
<TextView
android:text="Baris ke Tiga"
android:textSize="15pt"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"/>
<TextView
android:text="Baris ke Empat"
android:textSize="15pt"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"/>
</LinearLayout>
</LinearLayout>
5. Kalo Sudah,,coba di - RUN
Ok,,, semoga bermanfaat
Terima kasih telah membaca artikel ini & dipublikasikan oleh Improop Blog'








0 komentar:
Post a Comment